以下是首頁設計的優點分析:
—
1. 資訊架構清晰,分區明確
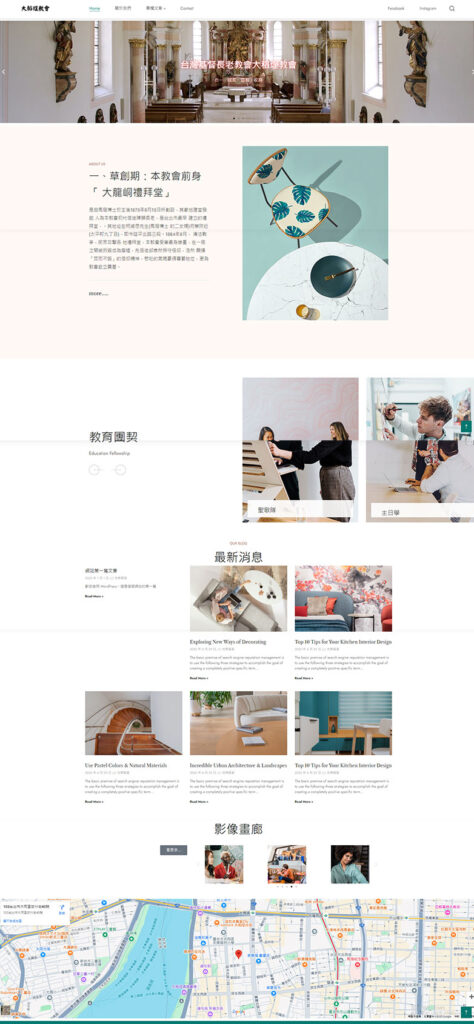
– 模組化佈局:首頁通常以「模組化」區塊劃分新聞類別(如政治、社會、娛樂、生活等),使用者能快速定位感興趣的內容。
– 視覺層級分明:
– 頭條新聞:以大型圖片或醒目標題置頂,吸引注意力。
– 次要新聞:以簡潔列表或縮圖呈現,避免資訊過載。
– 固定導航列:頂部或側邊欄提供固定分類選單,方便隨時切換不同主題。
—
2多媒體整合流暢
– 圖文並茂:每則新聞搭配高品質圖片或影片縮圖,提升視覺吸引力。
– 影音專區:在首頁嵌入直播或熱門影片推薦,符合現代用戶偏好影音內容的習慣。
– 互動元素:可能包含輪播圖、滑動式專題報導,增加用戶參與感。
—
3. 行動優先的響應式設計
– 跨裝置兼容:頁面能自動適應手機、平板、桌機螢幕,確保行動用戶體驗流暢。
– 觸控友善:按鈕與連結大小適中,適合手指點擊;滑動操作直覺。
—
4. 廣告與內容平衡
– 廣告位置規劃:
– 首頁廣告可能集中在頂部橫幅、側欄或內容間隔處,避免干擾主要新聞閱讀。
– 原生廣告(如偽裝成新聞列表)可能與真實內容融合,降低用戶反感。
– 廣告載入速度:若廣告系統優化得當,可避免拖慢整體頁面速度。
—
5. 快速導引與功能性
– 搜尋欄顯眼:頂部提供關鍵字搜尋功能,方便查找特定新聞。
– 熱門標籤/熱搜榜:列出當日最受關注話題,引導用戶參與熱門討論。
– 社群分享按鈕:每則新聞附帶 Facebook、Line 等分享按鈕,促進內容擴散。
—
6. 技術優化與效能
– 載入速度:若圖片壓縮、快取機制完善,能快速呈現內容,減少跳出率。
– SEO 友善:標題結構清晰、Meta 描述完整,利於搜尋引擎收錄。
—